Общие сведения¶
В Руководстве разработчика web-клиента на платформе TESSA подробно освещено создание различных клиентских программных расширений для web-клиента на языке JavaScript. В руководстве приведены описания примеров, доступных в SDK по разработке web-клиента, даны советы по выбору правильного подхода к реализации, описаны различные нюансы поведения платформы.
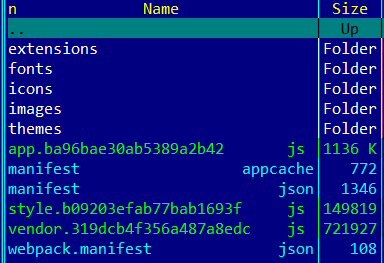
Веб-приложение TESSA – это Single-Page Application (SPA). В папке с web-сервисом “web” находятся файлы и папки, относящиеся к веб-серверу TESSA, который написан на ASP.NET Core. В подпапке wwwroot находится клиентская часть приложения:

В данной папке содержатся:
-
js-файлы с хешами в названиях. Хеши зависят от содержимого файлов, что позволяет браузеру кешировать старые скрипты и загружать новые версии при следующем запросе к серверу;
-
в папке extensions лежат пользовательские расширения – это должны быть обычные js-скрипты стандарта es5 с самозагрузкой.
Загрузка приложения происходит следующим образом:
-
Пользователь обращается к веб-серверу Тессы.
-
Веб-сервер отдает пользователю html-файл со ссылкой на основные скрипты приложения и набор скриптов расширений.
-
Браузер пользователя загружает скрипты с приложением, которое начинает автоматически выполняться.
-
Приложение строит ui-интерфейс из react – компонентов и показывает его пользователю.