Разработка в ОС Linux¶
Рассмотрим, какие инструменты следует задействовать, чтобы вести разработку проектного решения на ОС Linux, не используя отдельные рабочие места под управлением ОС Windows.
По результатам настройки разработчику будут доступны:
- Создание серверных расширений для веб-сервиса.
- Создание клиентских расширений для web-клиента.
- Создание плагинов Chronos.
- Создание команд консольной утилиты tadmin.
- Создание и запуск серверных и клиентских тестов.
- Использование стандартных конструкторов в TessaAdmin и TessaClient, включая разработку процессов Workflow Engine.
- Ведение всей разработки в репозитории для совместной работы в команде.
Этот раздел содержит подробное руководство по настройке рабочего места разработчика на платформе TESSA для дистрибутива ALT Linux 10, команды и скрипты подготовлены с учётом этого окружения.
Также возможно использование других дистрибутивов, поддерживающих запуск desktop-приложений TESSA в среде эмуляции Wine, таких как Ubuntu.
Note
Информация актуальна для версии TESSA 3.6.0.9 или старше. Рассмотрите обновление платформы, если ваше проектное решение не удовлетворяет требованиям.
Установка платформы TESSA¶
У каждого разработчика на компьютере должна располагаться не только собственная копия репозитория для совместной разработки, но и локальная инсталляция платформы, на которой он сможет отладить и проверить свои изменения перед тем, как отправить их на тестовый сервер.
Note
Когда единственный пользователь системы - это сам разработчик, платформа TESSA практически не потребляет ресурсов.
Процесс разработки, описанный в следующих разделах, подразумевает, что платформа установлена в соответствии с инструкциями ниже.
-
Перед началом работы требуется скачать и распаковать в папку
~/build(подпапкаbuildв домашней папке пользователя) дистрибутив TESSA той версии, для которой будет вестись разработка. Обратитесь к разделу Подготовка дистрибутива TESSA. -
Установите платформу по инструкции в соответствии с вашим дистрибутивом Linux.
В результате в папке
~/tessa/webбудет расположен веб-сервис, а в папке~/tessa/chronos- сервис Chronos. В папке~/buildбудут другие файлы платформы. -
Настройте запуск desktop-приложений TESSA в среде эмуляции Wine.
Это необходимо, поскольку разработчику требуются приложение
TessaAdminдля использования его конструкторов (представления, рабочие места, типы, локализация), и приложениеTessaClientдля конструктора процессов Workflow Engine. Другая функциональность доступна из web-клиента или из консольной утилитыtadmin.Tip
Для экспорта конфигурации используйте скрипт
export.sh, который будет расположен в корневой папке настроенного репозитория.Скрипт экспортирует все представления, рабочие места, локализацию, типы и библиотеки карточек из базы данных в папку
Configurationрепозитория. Скрипт можно отредактировать для более тонкой настройки экспортируемых объектов.Обычно процесс работы с конфигурацией выглядит так:
- Редактируем объекты в конструкторах приложений TessaAdmin, TessaClient или изменяем карточки настроек в web-клиенте. Не забываем сохранять изменения.
- Запускаем скрипт, чтобы обновить всю конфигурацию в репозитории.
- Выполняем коммит в репозитории, и отправляем изменения на сервер системы контроля версий.
Инструменты разработки¶
Определим, как установить SDK, IDE и другие инструменты разработки, которые понадобятся в дальнейшем.
-
.NET SDK - средства сборки расширений и запуска тестов.
Note
Если ваш дистрибутив поддерживается Microsoft (например, Ubuntu), установите .NET SDK описанным в документации способом вместо приведённого здесь.
-
Скачайте и выполните скрипт dotnet-install.sh, для этого введите в терминале:
wget https://dot.net/v1/dotnet-install.sh chmod +x dotnet-install.sh ./dotnet-install.sh --channel 5.0
Note
При вызове без аргументов скрипт установит последний LTS-релиз. Для сборки расширений этого достаточно, но нам требуется точная версия
.NET SDK 5.0.xxxдля запуска тестов.Первые две цифры должны соответствовать той версии .NET, которая используется в вашем дистрибутиве TESSA.
-
Добавьте утилиту
dotnetв$PATH, для этого выполните:echo "export PATH=\$PATH:/home/$USER/.dotnet"|sudo tee /etc/profile.d/dotnet.sh sudo chmod +x /etc/profile.d/dotnet.sh
-
Перезагрузите компьютер, или выполните логаут и логин.
-
Проверьте успешность установки, команда должна вывести версию установленного .NET SDK:
dotnet --info
-
-
Git - система управления версиями. Node.js - средства сборки расширений web-клиента.
Для установки выполните команду в терминале:
sudo apt-get -y install git node
-
Visual Studio Code (сокращённо VS Code) - IDE, среда для редактирования кода, запуска сборки и тестов.
-
Установите IDE, выполнив команды в терминале:
sudo apt-get -y install eepm epm play code
Note
Также VS Code описан в документации ALT Linux.
-
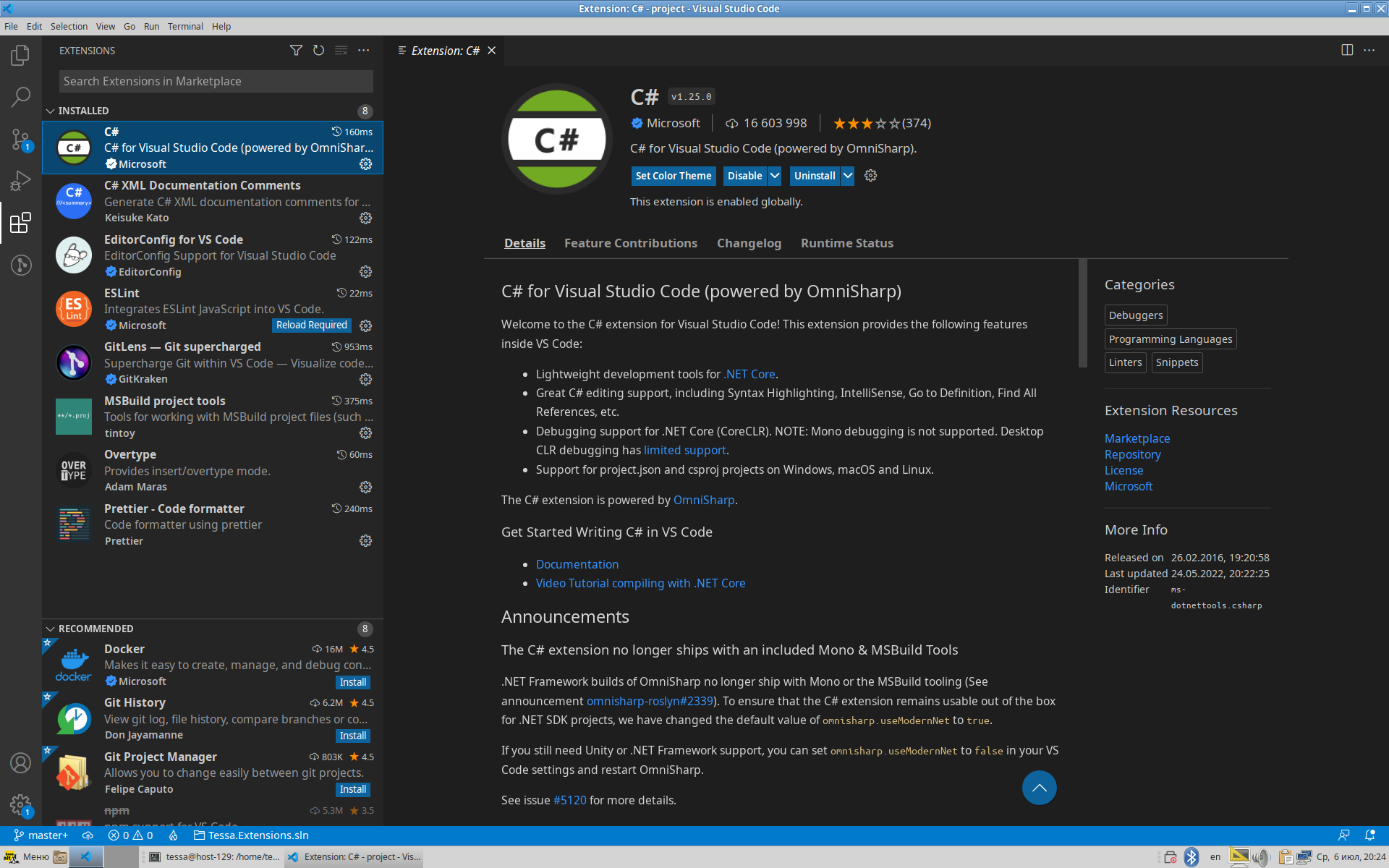
Запустите приложение командой
codeв терминале, после чего установите следующие рекомендуемые расширения, нажав[ Ctrl+Shift+X ], введя имя каждого расширения и нажав Install.- C#
- C# XML Documentation Comments
- EditorConfig for VS Code
- ESLint
- GitLens
- MSBuild project tools
- Overtype
- Prettier - Code formatter
Note
Расширения не являются обязательными, но мы рекомендуем установить перечисленные. Дальнейшие настройки учитывают, что расширения были установлены.

-
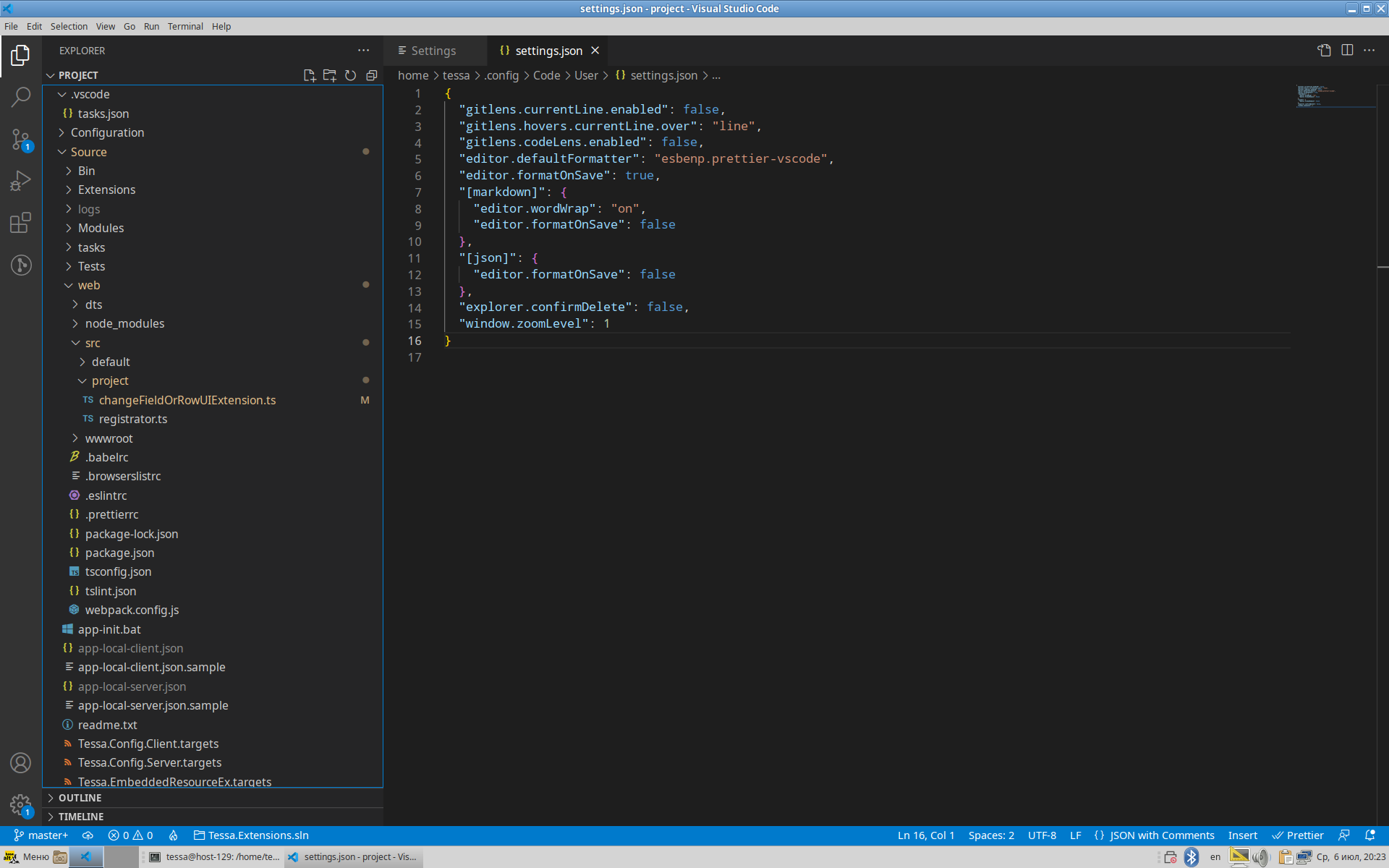
Нажмите
[ Ctrl+, ], чтобы открыть настройки VS Code. В правом верхнем углу (на панели вкладок) нажмите кнопку Open Settings (JSON).Рекомендуется указать следующие настройки для автоматического форматирования JavaScript/TypeScript при сохранении файла посредством расширения
Prettier(после указания перезапустите приложение):{ "gitlens.currentLine.enabled": false, "gitlens.hovers.currentLine.over": "line", "gitlens.codeLens.enabled": false, "editor.defaultFormatter": "esbenp.prettier-vscode", "editor.formatOnSave": true, "[markdown]": { "editor.wordWrap": "on", "editor.formatOnSave": false }, "[json]": { "editor.formatOnSave": false } }

-
Подготовка репозитория¶
Выполним действия по созданию репозитория, в котором будет вестись совместная разработка проектного решения, включая его код и конфигурацию.
Репозиторий в этом примере расположим в папке ~/project (подпапка project в домашней папке пользователя).
-
Скопируйте и выполните в терминале команды, наполняющие папку
~/projectиз папки со сборкой и создающие в ней репозиторий:cp -r ~/build/Configuration/ ~/project/ cp -r ~/build/Source/ ~/project/ cp -r ~/build/linux/tools/ ~/project/
cd ~/project mkdir .vscode mv Source/tasks/tasks.json .vscode mv Source/Export.bat . mv Source/export.sh . mv Source/.gitignore . mv ~/build/WebClient\ SDK/ Source/web/
rm -f Source/.hgignore chmod +x export.sh Source/tasks/*.sh cp Source/applocal-client.json.sample Source/applocal-client.json cp Source/applocal-server.json.sample Source/applocal-server.json
git init .
Note
Если репозиторий создал другой разработчик, то достаточно выполнить git clone, после чего скопировать следующие файлы:
cd ~/project cp Source/applocal-client.json.sample Source/applocal-client.json cp Source/applocal-server.json.sample Source/applocal-server.json
-
Укажите имя и email пользователя, от которого будет происходить активность в репозитории. Рекомендуем сделать это глобально для всех репозиториев, с которыми будет взаимодействовать разработчик. Выполните команды один раз для пользователя, укажите читаемое имя и ваш рабочий email:
git config --global user.name "John Smith" git config --global user.email "john_smith@example.com"
-
Запустите VS Code в папке репозитория командой
code ~/project-
В файле
applocal-client.jsonв строкеBaseAddressукажите адрес веб-сервиса:"BaseAddress": "https://localhost"
-
В файле
applocal-server.jsonопределите строку подключения к базе данныхdefault:"default": [ "Host=localhost; Database=tessa; User ID=tessa; Password=Master1234; Pooling=true; MaxPoolSize=100; MaxAutoPrepare=50; AutoPrepareMinUsages=20", "Npgsql" ]
-
-
Подготовьте сборку расширений web-клиента (требуется подключение к Интернет).
cd ~/project/Source/web npm i
Note
Действие необходимо повторить при обновлении на новый патч платформы. Каждый раз при сборке повторение не требуется.
-
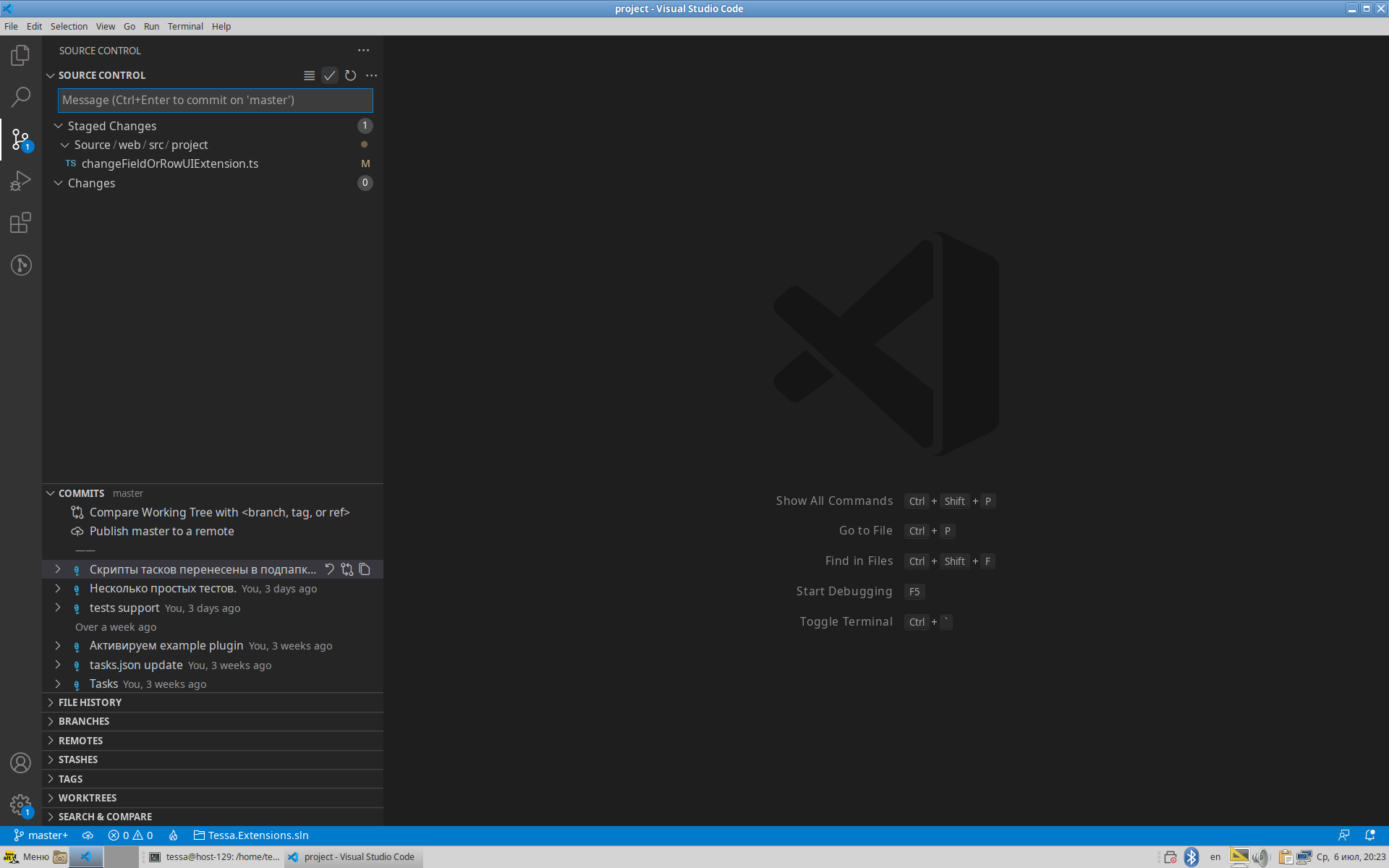
В VS Code перейдите на вкладку Source Control
[ Ctrl+Shift+G, G ]и сделайте первый коммит.Note
Если репозиторий был создан другим разработчиком, то пропустите этот шаг.
-
Рядом с Changes нажмите на кнопку с плюсом Stage All Changes.
-
На верхней панели Source Control нажмите кнопку с галкой Commit Changes.
-
Введите комментарий, описывающий коммит, например:
Initial commit
-
Отправьте изменения на ваш сервер Git командой git push, или выполнив настройки на вкладке Source Control.

-
Сборка и запуск тестов¶
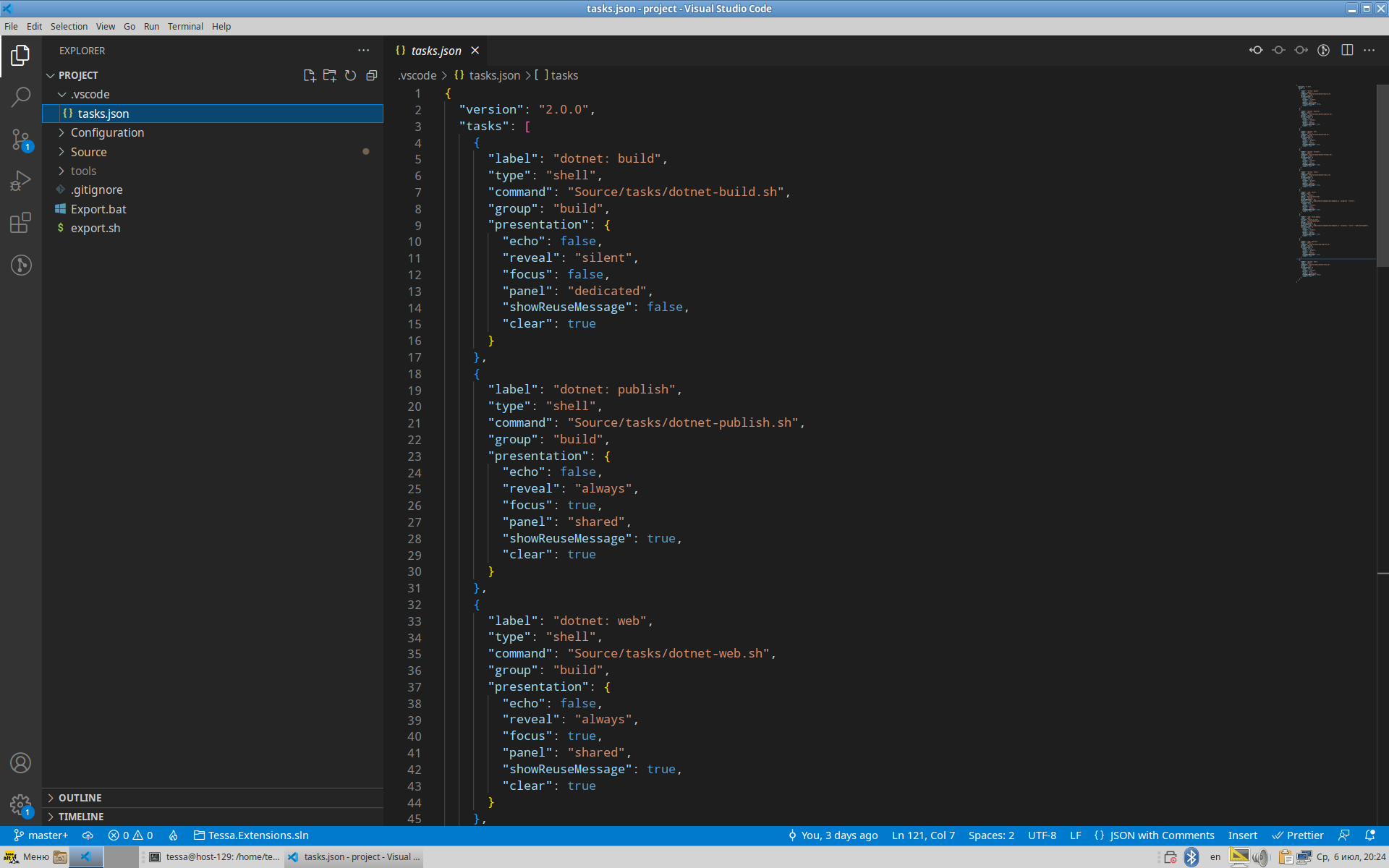
Таски в VS Code определяются в файле ~/project/.vscode/tasks.json. Они позволяют выполнять нажатием нескольких кнопок действия по сборке решения с обновлением локально развёрнутых сервисов, а также выполнять тесты.
В созданном репозитории уже настроены некоторые типовые таски, перечисленные ниже.
Note
Вы можете настроить свои таски или изменить преднастроенные, отредактировав файл .vscode/tasks.json в папке проекта в соответствии с документацией по формату файла.
Для большинства тасков, кроме некоторых тасков npm, выполняемый скрипт расположен в папке ~/project/Source/tasks. Скрипты доступны для изменения, а команды из них можно скопировать для создания собственных тасков.

Таски для сборки¶
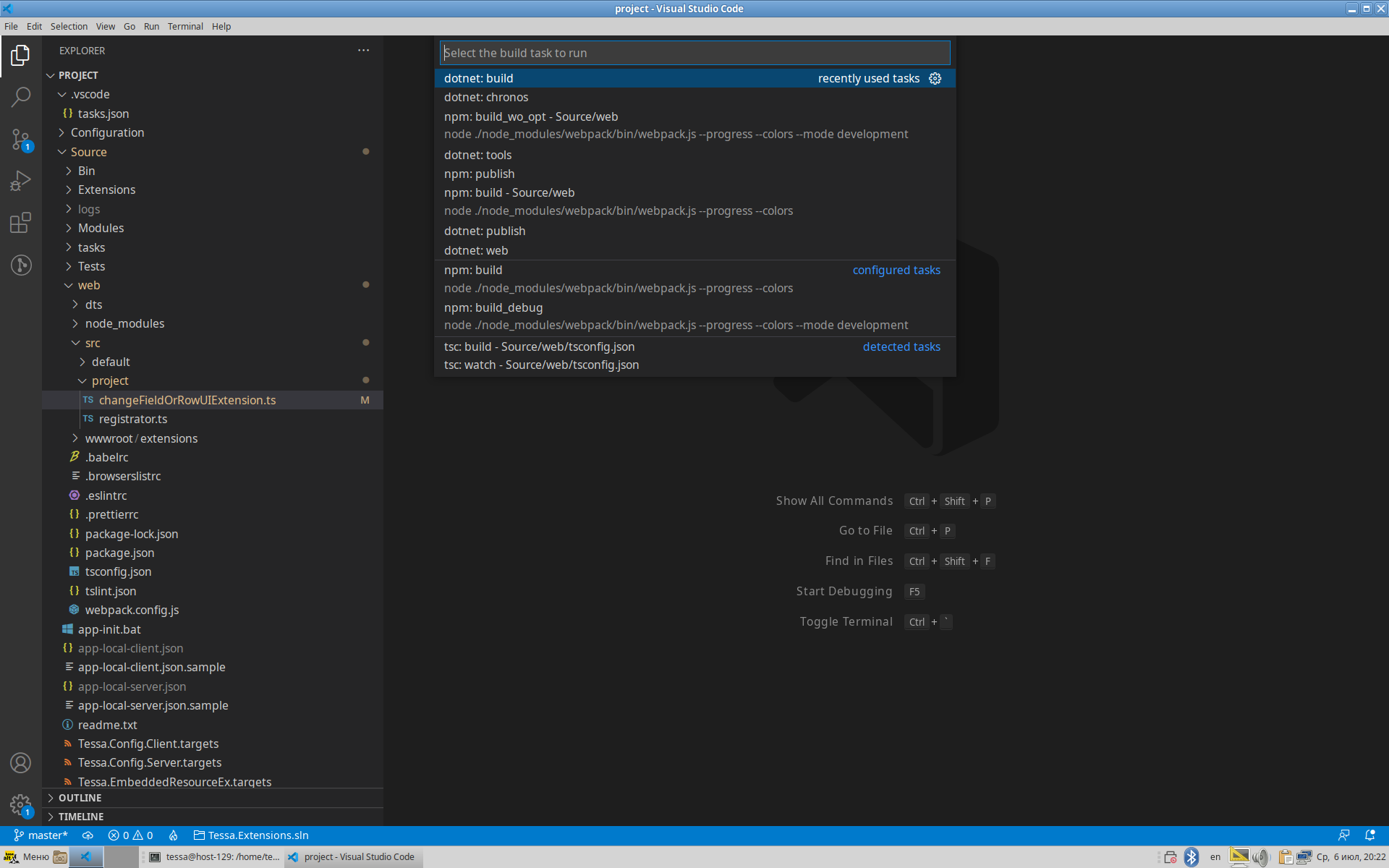
[ Ctrl+Shift+B ] показывает список тасков для сборки.

-
dotnet: build- собирает (компилирует) все проекты .NET: расширения веб-сервиса, Chronos, консольные команды. Не открывает окно консоли, если не было ошибок.Скрипт удобен для проверки наличия ошибок компиляции во всём решении, кроме расширений web-клиента.
-
dotnet: publish- копирует ранее собранные проекты (таскомdotnet: build) в соответствующие папки сервисов, развёрнутых на локальном компьютере, и перезапускает сервисы. Для перезапуска потребуется ввести пароль текущего пользователя в командеsudo.Вызовите таск после
dotnet: buildдля обновления всех расширений .NET для локально установленной сборки. -
dotnet: web- собирает расширения веб-сервиса, копирует их в его папку, и перезапускает его. Для перезапуска потребуется ввести пароль текущего пользователя в командеsudo.Скрипт удобен для проверки изменений в коде, актуальных только для серверных расширений веб-сервиса.
-
dotnet: chronos- собирает расширения и плагины Chronos, копирует их в папки сервиса Chronos, и перезапускает его. Для перезапуска потребуется ввести пароль текущего пользователя в командеsudo.По разработке плагинов Chronos обратитесь к разделу ниже.
-
dotnet: tools- собирает расширения и команды для консольной утилиты, копирует их в папку утилитыtoolsв репозитории. Далее утилиту можно запустить из этой папки командой~/project/tools/tadmin. -
npm: build- собирает проектные расширения web-клиента.По разработке расширений web-клиента обратитесь к разделу ниже.
-
npm: build_debug- собирает проектные расширения web-клиента без релизной оптимизации, т.е. для отображения стек-трейсов в исходном виде при отладке в браузере. -
npm: publish- копирует ранее собранные расширения web-клиента в папку веб-сервиса. Перезапуск сервиса не требуется.
Для сборки и обновления всего решения, установленного на локальном компьютере, последовательно вызовите таски:
dotnet: build- сборка (компиляция) всех проектов .NET.dotnet: publish- обновление собранных библиотек для работающих веб-сервиса и сервиса Chronos, а также для утилиты tadmin. Для перезапуска сервисов потребуется ввести пароль текущего пользователя в командеsudo.npm: build- сборка расширений web-клиента.npm: publish- обновление расширений web-клиента в папке работающего веб-сервиса.
После этого работу изменений можно протестировать, и по результатам - выполнить коммит в репозитории.
Таски для запуска тестов¶
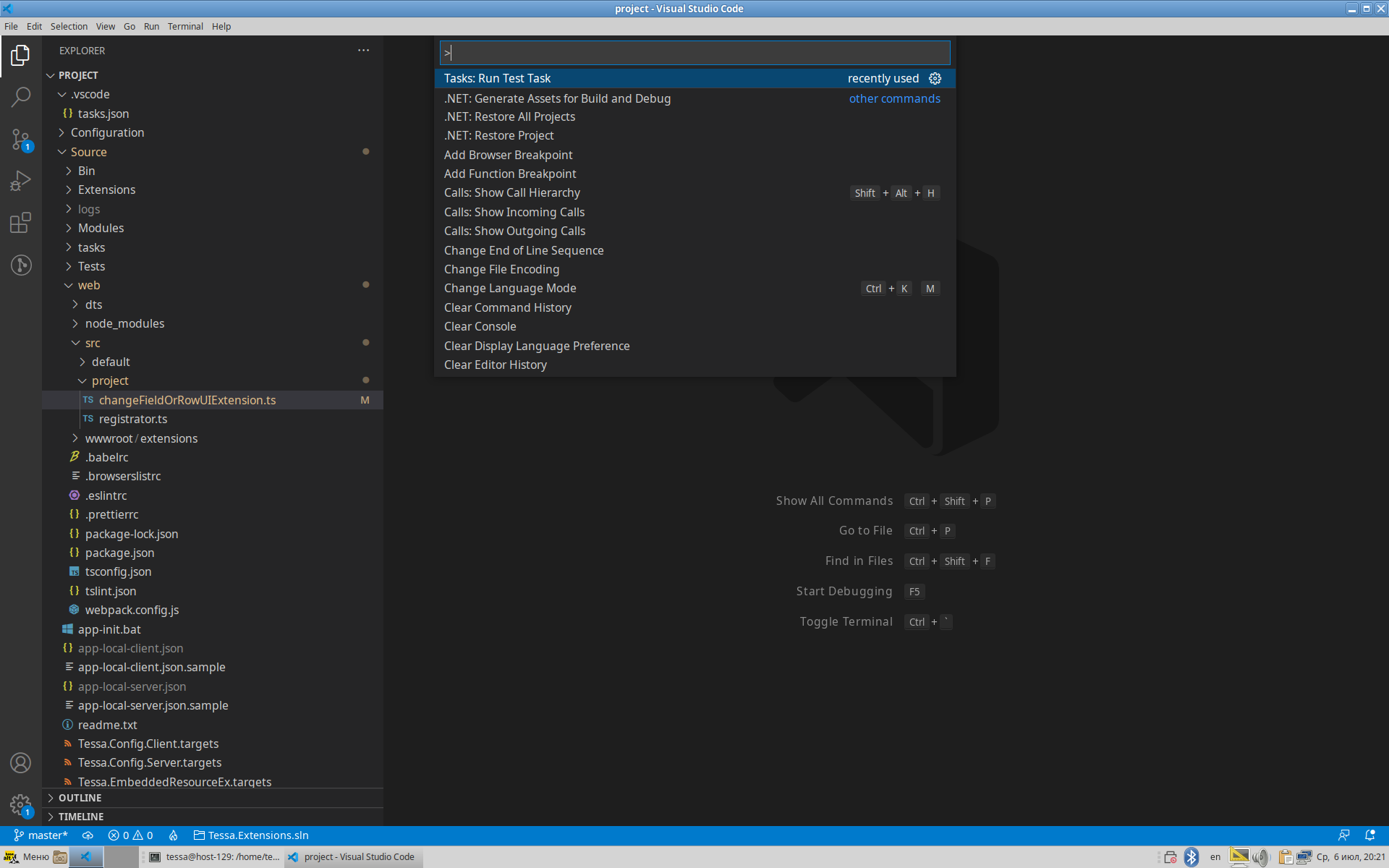
[ Ctrl+Shift+P ] показывает список тасков, запускающих автотесты.

-
dotnet: test- собирает и выполняет все тесты в проектахTessa.Test.ServerиTessa.Test.Client. По завершении показывает результаты во вкладках браузера Firefox: отдельно для клиентских и серверных тестов. Не открывает окно консоли, если не было ошибок.Note
Измените команду
firefoxнаchromeилиchromiumв скрипте~/project/Source/tasks/dotnet-test.sh, если в вашем дистрибутиве используется браузер Chrome или Chromium соответственно.
Подробнее про написание тестов в проектном решении описано в разделе Автоматические тесты NUnit.
Разработка плагинов Chronos¶
Сервис Chronos выполняет различные фоновые задачи в системе. Задачи разделяются по плагинам - отдельным классам, запускаемым по расписанию.
Note
Пока в проектном решении нет плагинов, действия из этого раздела не требуется выполнять.
Предварительные настройки¶
В подпапке Plugins/Tessa расположены плагины типового решения и платформы. Любые новые плагины, разрабатываемые в рамках проектного решения, мы рекомендуем располагать в отдельной подпапке внутри Plugins/Tessa.Extensions.Chronos.
Перед началом разработки плагинов необходимо подготовить такую папку, которая будет содержать все необходимые зависимости.
Выполните команды в терминале:
cp -r ~/tessa/chronos/Plugins/Tessa/ ~/tessa/chronos/Plugins/Tessa.Extensions.Chronos/
rm -f ~/tessa/chronos/Plugins/Tessa.Extensions.Chronos/Tessa.Chronos.dll
rm -f ~/tessa/chronos/Plugins/Tessa.Extensions.Chronos/Tessa.Extensions.Default.Chronos.dll
rm -f ~/tessa/chronos/Plugins/Tessa.Extensions.Chronos/unoconv
rm -rf ~/tessa/chronos/Plugins/Tessa.Extensions.Chronos/configuration
Команды выполняются один раз на компьютере разработчика для локально установленного Chronos, независимо от того, репозиторий был создан или получен от другого разработчика (склонирован).
Пример плагина ExamplePlugin¶
Определим, как запустить пример плагина ExamplePlugin, исходный код которого входит в репозиторий проектного решения. Плагин выполняет простой запрос в базу данных и выводит различные сообщения в лог.
-
Откройте в VS Code файл
Extensions/Tessa.Extensions.Chronos/configuration/ExamplePlugin.xml. -
Замените значение
disabled="true"наdisabled="false", сохраните. -
Сообщения, выводимые плагином, отображаются только в режиме
Trace.Для вывода логов в режиме
Traceоткройте файл~/tessa/chronos/NLog.configи замените последнюю строку в группеrulesтак:<logger name="*" minlevel="Trace" writeTo="file" />`
-
Нажмите
[ Ctrl+Shift+B ]и запустите таскdotnet: chronos. Введите пароль текущего пользователя в консоли. -
Проверьте файл лога
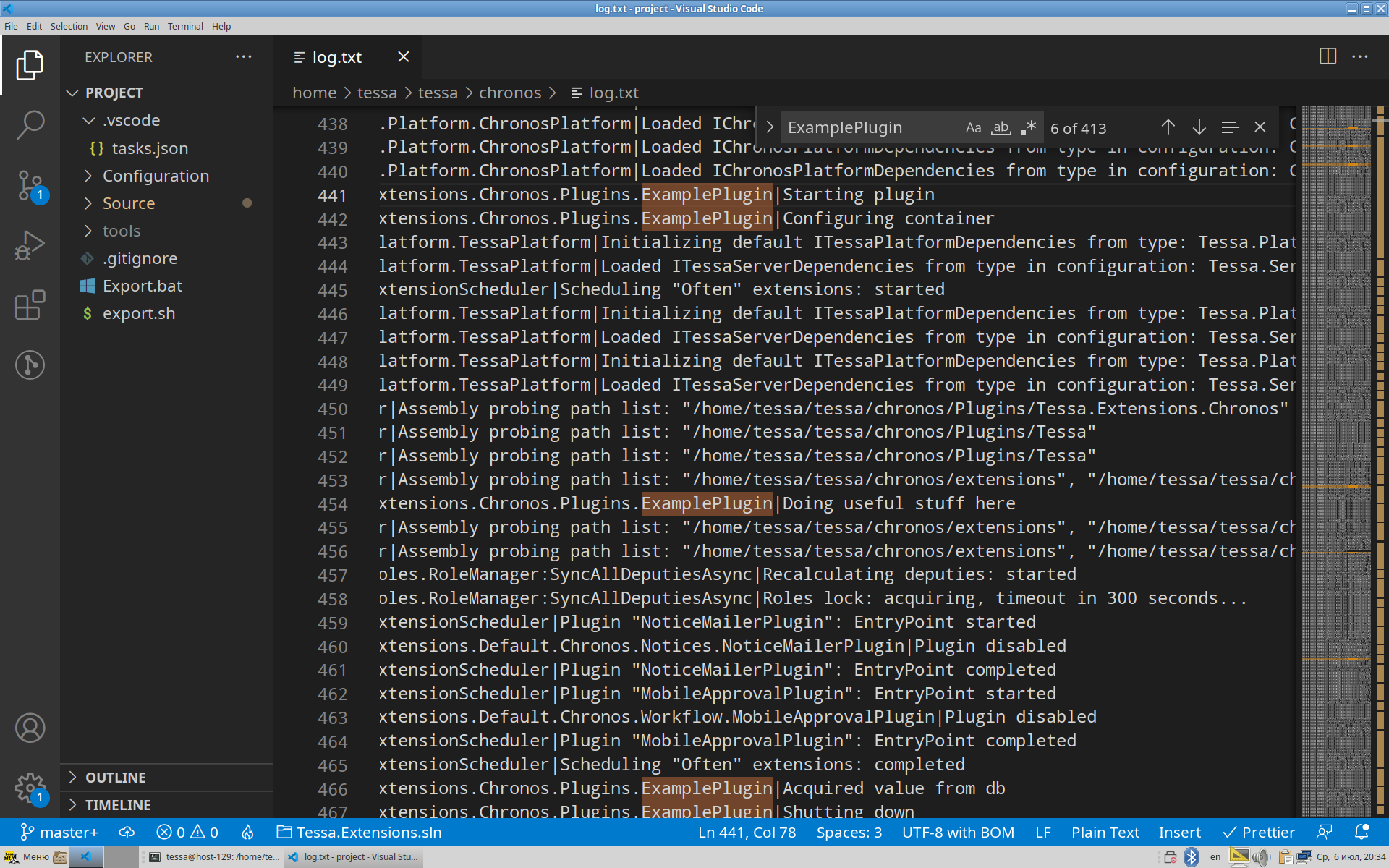
~/tessa/chronos/log.txt, в нём будут записи отExamplePlugin(найдите их поиском по файлу).Это означает, что плагин запущен и работает.

Разобравшись по этому примеру, как создавать плагины, удалите исходный код плагина ExamplePlugin и создайте свой плагин, выполняющий полезную работу в проектном решении.
Обратитесь к разделу Сервис Chronos за подробным описанием процесса разработки плагинов.
Перенос разработанного плагина на сервер¶
Для того, чтобы перенести разработанный плагин на сервер тестирования (а в дальнейшем, и на продуктовый сервер), выполните шаги:
-
Нажмите
[ Ctrl+Shift+B ]и запустите таскdotnet: chronosдля сборки и копирования плагинов. Для перезапуска сервисов потребуется ввести пароль текущего пользователя в командеsudo.Note
Альтернативно вы можете собрать и опубликовать всё, последовательно выполнив таски
dotnet: buildиdotnet: publish. -
Скопируйте всё содержимое папки
~/tessa/chronos/Plugins/Tessa.Extensions.Chronosв соответствующую папку сервиса Chronos на сервере.
Разработка расширений web-клиента¶
Определим, как разрабатывать расширения web-клиента на языке TypeScript для использования в платформе. Подробное описание доступно в руководстве разработчика web-клиента.
Note
Пока в проектном решении нет расширений web-клиента, действия из этого раздела не требуется выполнять.
Предварительные настройки¶
В репозитории присутствует открытый код расширений из типового решения, которые рекомендуется по возможности не изменять и не располагать рядом с ними собственных расширений для упрощения обновления на новую сборку платформы.
-
Создайте отдельную папку, в которой будут размещаться расширения, добавленные в проектном решении. Выполните в терминале:
mkdir ~/project/Source/web/src/project
-
Создайте в этой папке пустой файл
registrator.ts. В нём будут располагаться регистрации различных расширений web-клиента, которые разработчики добавят позже.touch ~/project/Source/web/src/project/registrator.ts
-
Откройте файл
Source/web/src/default/index.tsв VS Code, и добавьте в конец этого файла строку:import '../project/registrator';
Пример расширения¶
В руководстве разработчика web-клиента описаны примеры расширений. Используем один из примеров 2_changeFieldOrRowUIExtension.ts, чтобы показать, как добавить расширение web-клиента в проектное решение.
-
В VS Code откройте папку
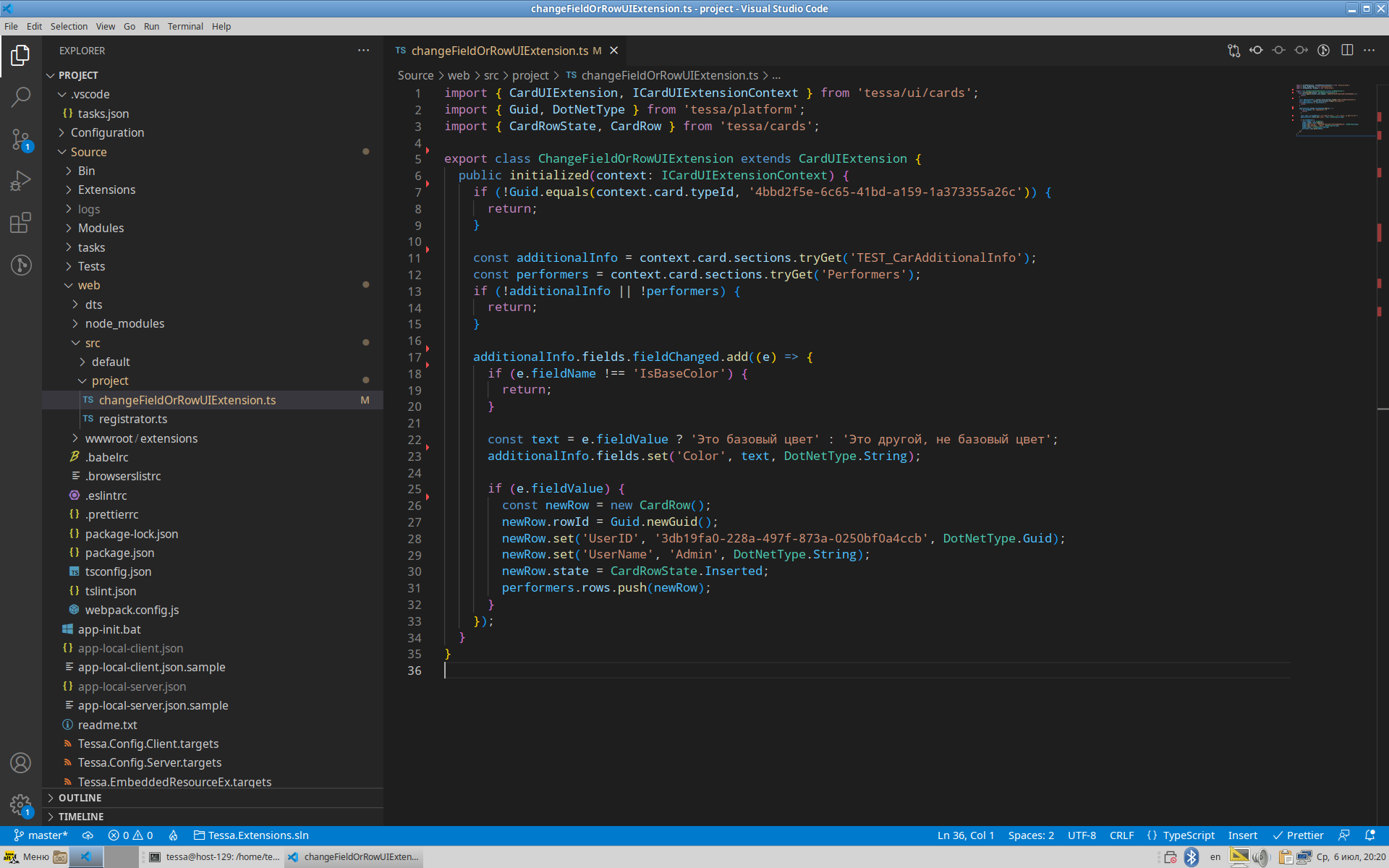
Source/web/src/projectи создайте там файл расширенияchangeFieldOrRowUIExtension.tsсо следующим содержимым:import { CardUIExtension, ICardUIExtensionContext } from 'tessa/ui/cards'; import { Guid, DotNetType } from 'tessa/platform'; import { CardRowState, CardRow } from 'tessa/cards';
export class ChangeFieldOrRowUIExtension extends CardUIExtension { public initialized(context: ICardUIExtensionContext) { if (!Guid.equals(context.card.typeId, '4bbd2f5e-6c65-41bd-a159-1a373355a26c')) { return; }
const additionalInfo = context.card.sections.tryGet('TEST_CarAdditionalInfo'); const performers = context.card.sections.tryGet('Performers'); if (!additionalInfo || !performers) { return; }
additionalInfo.fields.fieldChanged.add((e) => { if (e.fieldName !== 'IsBaseColor') { return; }
const text = e.fieldValue ? 'Это базовый цвет' : 'Это другой, не базовый цвет'; additionalInfo.fields.set('Color', text, DotNetType.String);
if (e.fieldValue) { const newRow = new CardRow(); newRow.rowId = Guid.newGuid(); newRow.set('UserID', '3db19fa0-228a-497f-873a-0250bf0a4ccb', DotNetType.Guid); newRow.set('UserName', 'Admin', DotNetType.String); newRow.state = CardRowState.Inserted; performers.rows.push(newRow); } }); } }
Note
После сохранения файла
[ Ctrl+S ]установленное ранее расширениеPrettierавтоматически отформатирует код.
-
В добавленный ранее в ту же папку файл
registrator.tsдопишите код регистрации расширения:import { ExtensionContainer, ExtensionStage } from 'tessa/extensions'; import { ChangeFieldOrRowUIExtension } from './changeFieldOrRowUIExtension';
ExtensionContainer.instance.registerExtension({ extension: ChangeFieldOrRowUIExtension, stage: ExtensionStage.AfterPlatform, });
-
Нажмите
[ Ctrl+Shift+B ]и последовательно запустите таскиnpm: buildиnpm: publish.Откройте web-клиент и проверьте функциональность в карточке “Автомобиль”. Не забудьте потом удалить тестовый код из проектного решения.
Tip
Мы рекомендуем разделять расширения по подпапкам, в зависимости от функциональных блоков.
Например, для расширений карточек документов внутри Source/web/src/project создайте подпапку documents с собственным файлом registrator.ts, в котором будет выполняться регистрация всех расширений в этой папке.
В общем файле регистрации Source/web/src/project/registrator.ts, созданном выше, выполните импорт регистраторов в подпапках:
import 'documents/registrator';