Создание перечисления в схеме данных и связанного с ним поля в карточке
Создание перечисления в схеме данных и связанного с ним поля в карточке¶
Предложенный ниже подход позволяет создать перечисления, состав которых изменяет только администратор системы. Если состав перечислений динамически меняется пользователями по ходу эксплуатации, то необходимо использовать подход с карточками на каждое значение перечисления.
-
Открываем TessaAdmin на вкладке “Схема данных”.
-
Добавляем таблицу типа Enumeration.
-
В неё добавляем несколько колонок, например ID типа int и Name типа string
-
Сохраняем схему.
-
Добавляем в таблицу PK. Для этого кликнем правой по Constraints, жмём Add primary key.
-
Выбираем созданный PK и видим справа пустой список колонок. Вот в этот список надо добавить колонку ID. Дважды или один раз кликаем по ячейкам таблицы, пока не добьёмся нужного результата. Удаляются колонки нажатием Del.
-
В случае успеха тут же сохраняем схему. Перезапускаем SchemeEditor и смотрим, что колонки в PK указаны правильно.
-
Добавляем в таблицу комплексную колонку типа Reference Typified (Null) или (Not Null) на созданную таблицу-перечисление.
-
Кликаем правой кнопкой по этой колонке, выбираем “Добавить ссылочную колонку”. Должна быть создана колонка вида ColumnName рядом с ColumnID.
-
Сохраняем схему (и применяем её на базу данных) и перезапускаем application pool.
-
-
Открываем TessaAdmin на вкладке “Представления”
-
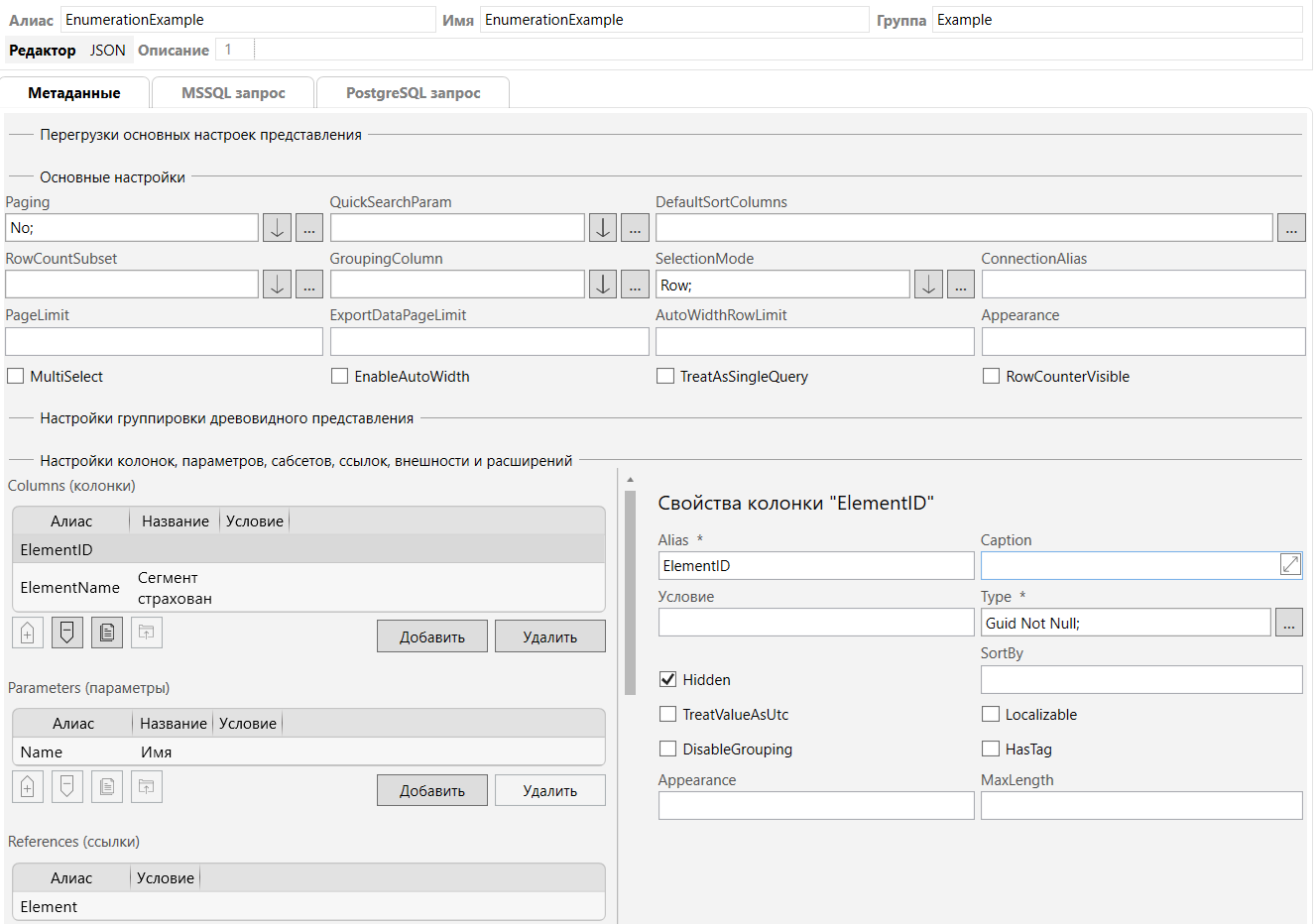
Создаём новое представление для выбора из неё значений перечисления.
Пример:
-
Метаинформация:

Метаданные представления в формате JSON. Замените алиас представления и группу, если в вашем представлении они другие.
Example
{
"Alias": "EnumerationExample",
"Appearance": null,
"Appearances": null,
"AutoWidthRowLimit": null,
"Caption": "EnumerationExample",
"Columns": [
{
"Alias": "ElementID",
"Appearance": null,
"Caption": null,
"Condition": null,
"DisableGrouping": false,
"HasTag": false,
"Hidden": true,
"Localizable": false,
"MaxLength": null,
"SortBy": null,
"TreatValueAsUtc": false,
"Type": "Guid Not Null"
},
{
"Alias": "ElementName",
"Appearance": null,
"Caption": "Сегмент страхования",
"Condition": null,
"DisableGrouping": false,
"HasTag": false,
"Hidden": false,
"Localizable": false,
"MaxLength": null,
"SortBy": "cs.Name",
"TreatValueAsUtc": false,
"Type": "String(Max) Null"
}
],
"ConnectionAlias": null,
"DefaultSortColumns": null,
"EnableAutoWidth": false,
"ExportDataPageLimit": null,
"Extensions": null,
"GroupingColumn": null,
"MultiSelect": false,
"Overrides": null,
"PageLimit": null,
"Paging": "No",
"Parameters": [
{
"Alias": "Name",
"AllowedOperands": [
{
"::single_type": "str"
}
],
"AutoCompleteInfo": null,
"Caption": "Имя",
"Condition": null,
"DisallowedOperands": [
{
"::single_type": "str"
}
],
"DropDownInfo": null,
"Hidden": false,
"HideAutoCompleteButton": false,
"Multiple": true,
"RefSection": null,
"SourceViews": null,
"TreatValueAsUtc": false,
"Type": "String(Max) Null"
}
],
"QuickSearchParam": null,
"References": [
{
"CardType": null,
"CardTypeColumn": null,
"ColPrefix": "Element",
"Condition": null,
"DisplayValueColumn": null,
"IsCard": false,
"OpenOnDoubleClick": false,
"RefSection": [
{
"::single_type": "str"
},
"CASCO_InsuranceSegments"
]
}
],
"RowCounterVisible": false,
"RowCountSubset": null,
"SelectionMode": "Row",
"Subsets": null,
"TreatAsSingleQuery": false,
"TreeGroup": null,
"TreeGroupDisplayValue": null,
"TreeGroupId": null,
"TreeGroupParentId": null,
"TreeId": null,
"TreeParentId": null
}
Запрос
select
[ID] as ElementID,
[Name] as ElementName
from
CASCO_InsuranceSegments cs with(nolock)
where 1 = 1
#param(Name, cs.Name)
order by #order_by
-
Не забываем добавить поисковый параметр (см. Name), чтобы работал автокомплит по имени
-
Не забываем добавить колонки и информацию по ссылке в метаинформацию
-
Переходим на вкладку “Карточки”
-
Добавляем в нужную карточку автокомплит (тип “ссылочное поле”)
-
Указываем комплексную колонку со ссылкой на enum, добавленную в п.1.g
-
Указываем алиас представления, созданного в п.2.
-
Указываем алиас параметра, созданного в п.2.b
-